Vuepress v1 博客导流微信公众号
前言
Vuepress v1 博客建议安装 vuepress-plugin-readmore-popular 插件,将 TechGrow 的免费微信公众号导流工具整合到博客中,用户扫码关注微信公众号后可以解锁全站文章,让微信公众号的粉丝数躺着增长。
提示
- TechGrow 开放平台的 官方文档
vuepress-plugin-readmore-popular插件只支持 Vuepress v1,不支持 Vuepress v2- 若使用的是 Vuepress v2 静态博客,建议直接安装 vuepress-plugin-readmore-popular-next 插件,详细教程可点击这里
特色功能
- 支持随机为博客添加导流功能
- 支持关闭某篇文章的导流功能
- 支持查询用户解锁文章的历史记录
- 支持自定义或者动态计算文章内容的预览高度
- 支持自定义 CSS 样式,轻松适配不同风格的博客
注册博客
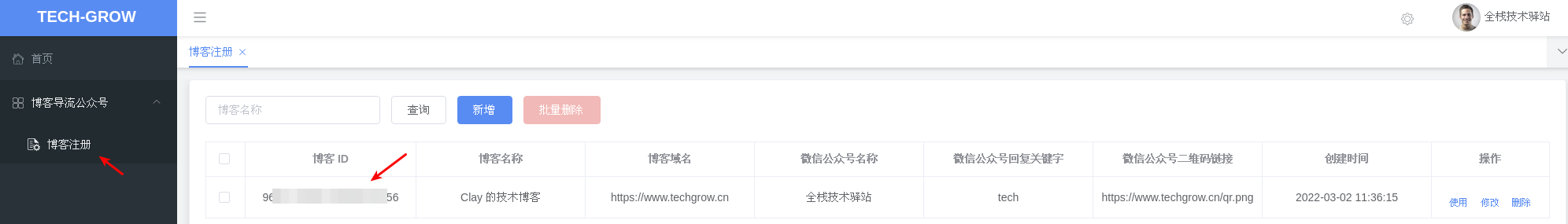
浏览器访问 TechGrow 的官网 ,注册并登录账号后,进入博客的后台管理页面。首先点击左侧的菜单 博客注册,然后点击 新增 按钮,添加自己博客的信息。博客注册成功后,记录下 博客 ID,后面的步骤会使用到

设置公众号
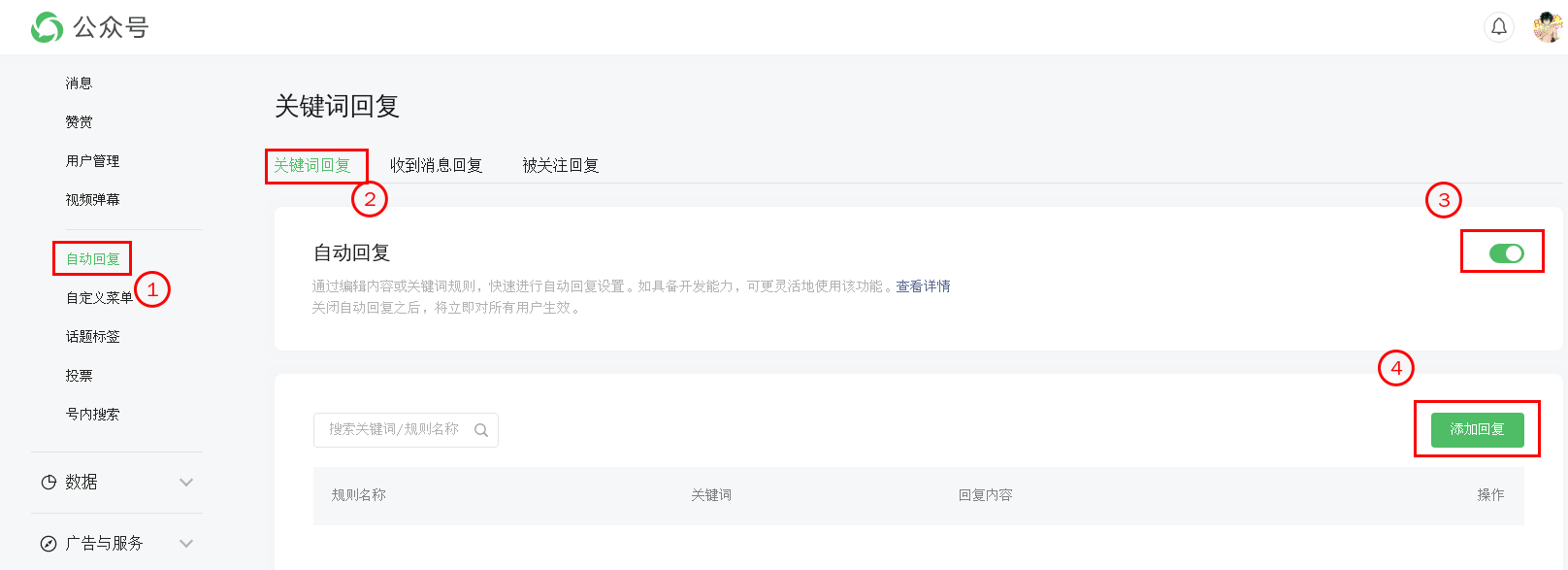
在微信公众号的后台管理页面,菜单栏里选择 自动回复 - 关键词回复,启用 自动回复,然后点击 添加回复 按钮:

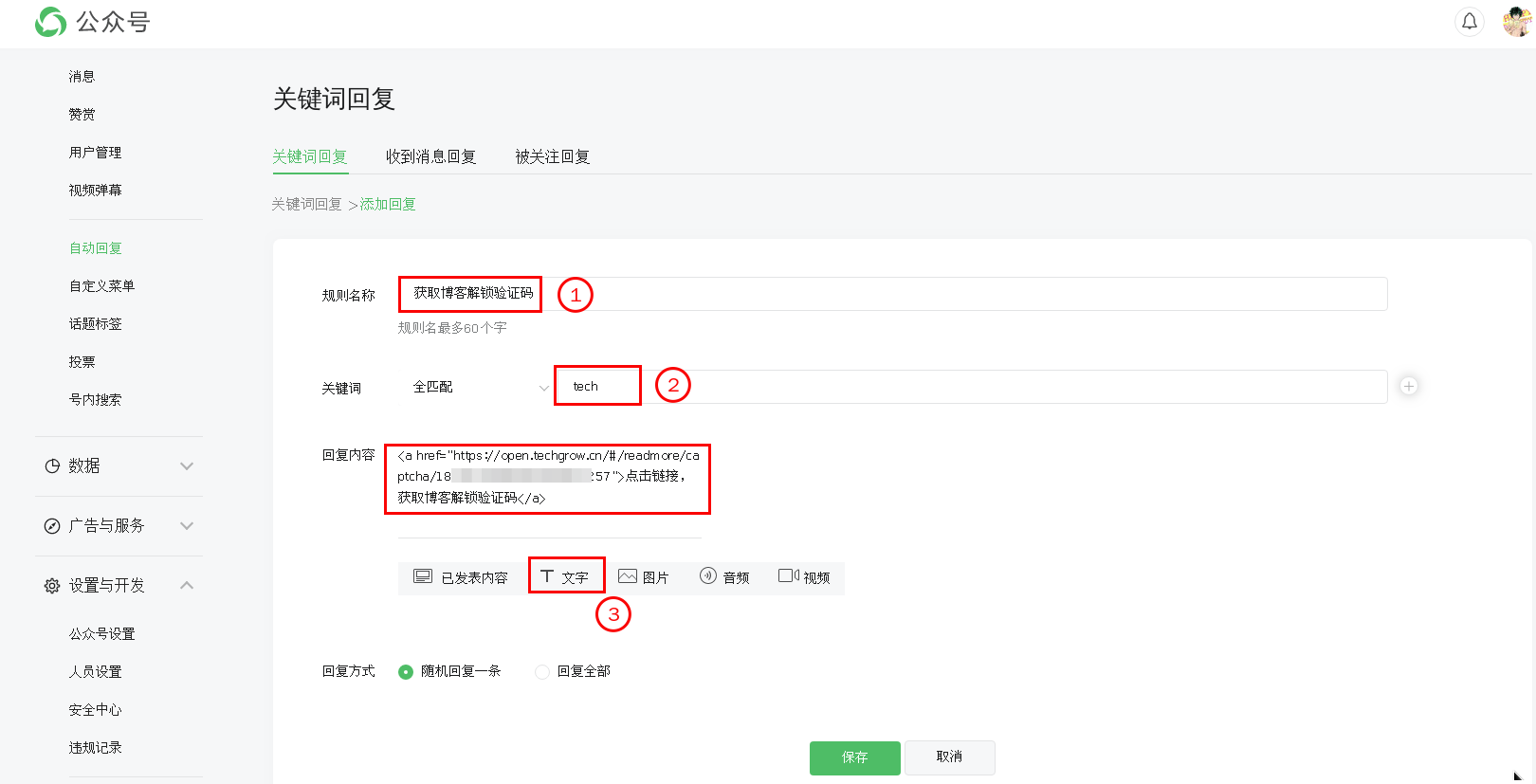
填写 规则名称、关键词(当初你在 TechGrow 中设置的)、回复内容 选择 文字,然后 回复文字 的内容填写获取博客解锁验证码的链接,如下所示(请自行更改 xxxxx-xxxxxxxxx-xxx 为你申请到的博客 ID)
1 | <a href="https://open.techgrow.cn/#/readmore/captcha/generate?blogId=xxxxx-xxxxxxxxx-xxx">点击链接,获取博客解锁验证码</a> |

此时,当读者关注你的微信公众号,并输入关键词后(比如我设置的关键词就是 tech),那么读者就会自动接收到获取博客解锁验证码的链接
安装插件
- 运行
npm install命令安装插件到本地博客
1 | $ npm install -D vuepress-plugin-readmore-popular |
配置 VuePress
编辑 VuePress 的主配置文件(例如 .vuepress/config.js),新增插件的配置信息(请自行更改博客相关的信息),如下所示:
1 | module.exports = { |
插件参数说明
| 参数 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| blogId | String | 是 | 无 | - |
| name | String | 是 | 无 | - |
| keyword | String | 是 | 无 | - |
| qrcode | String | 是 | 无 | - |
| selector | String | 否 | div.theme-default-content | - |
| libUrl | String | 否 | https://qiniu.techgrow.cn/readmore/dist/readmore.js | - |
| cssUrl | String | 否 | https://qiniu.techgrow.cn/readmore/dist/vuepress.css | - |
| excludes | Json Object | 否 | { strExp: [ ], regExp: [ ] } | - |
| reverse | Boolean | 否 | false | - |
| height | String / Number | 否 | auto | - |
| expires | Number | 否 | 365 | - |
| interval | Number | 否 | 60 | - |
| random | Number | 否 | 1 | - |
selector 参数的作用是指定 JS 选择器来获取文章的主体内容,若 VuePress 使用了第三方主题,则一般需要根据第三方主题来配置该参数,否则可能会导致引流工具无法生效。其中 VuePress 不同主题的配置示例如下:
| 主题 | 插件配置 | 备注 |
|---|---|---|
| @vuepress/theme-vue | selector: 'div.theme-default-content' | 官方默认主题 |
| vuepress-theme-reco | selector: 'div.theme-reco-content' | 第三方主题 |
| vuepress-theme-hope | selector: 'div.theme-hope-content' | 第三方主题 |
| vuepress-theme-vdoing | selector: 'div.theme-vdoing-content' | 第三方主题 |
提示
若不清楚如何指定 JS 选择器,则可以打开博客的任意一篇文章,利用 Chrome 等浏览器的元素审查功能,找到文章页面中文章主体的 div 标签,最后定位得到 div 标签的 CSS 类即可(例如 theme-default-content),点击查看详细的操作图解。
验证插件效果
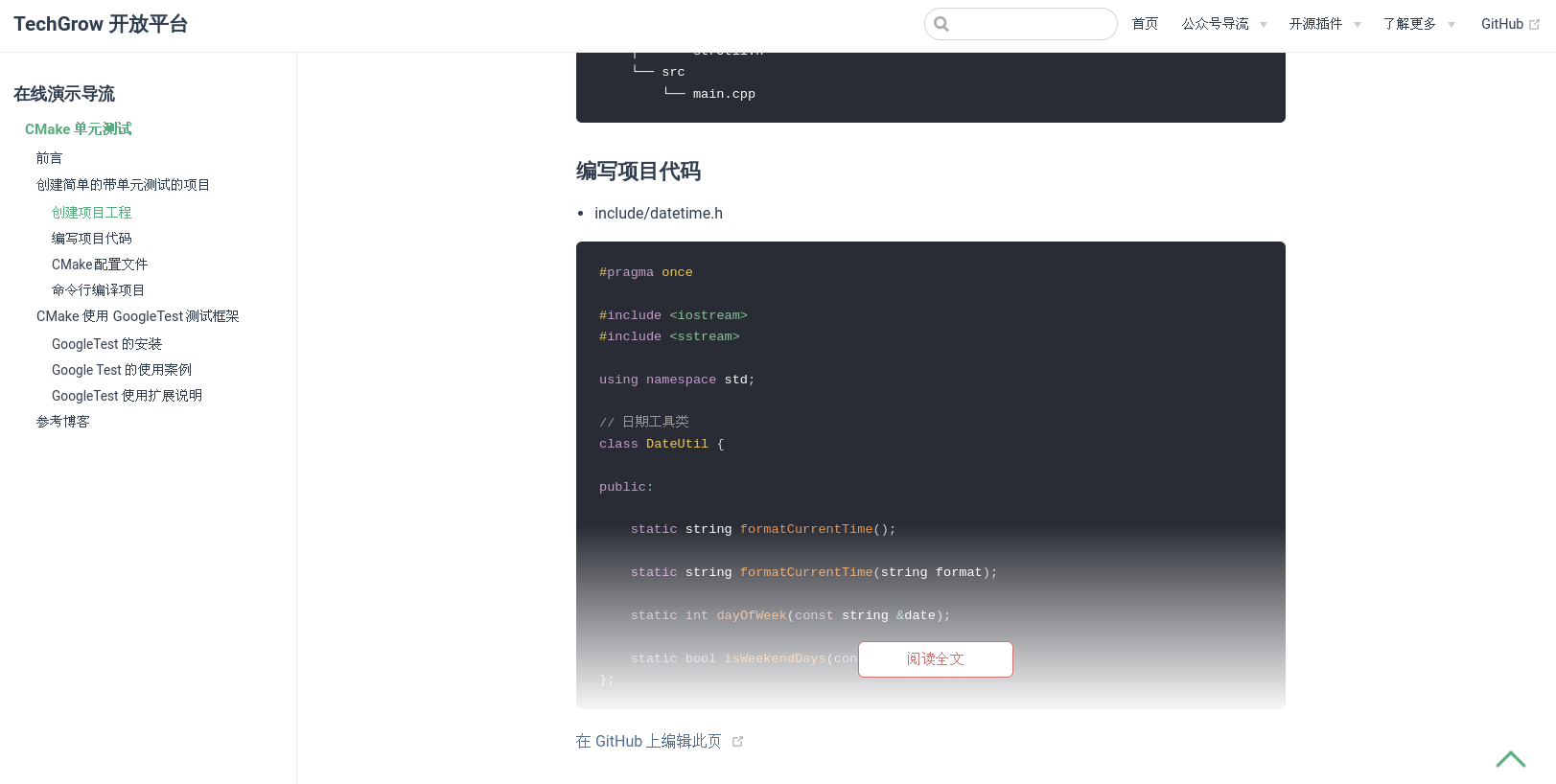
打开文章页面,若文章自动隐藏了部分内容,并且出现了 阅读全文 按钮,则说明导流插件正常运行,如下图所示:

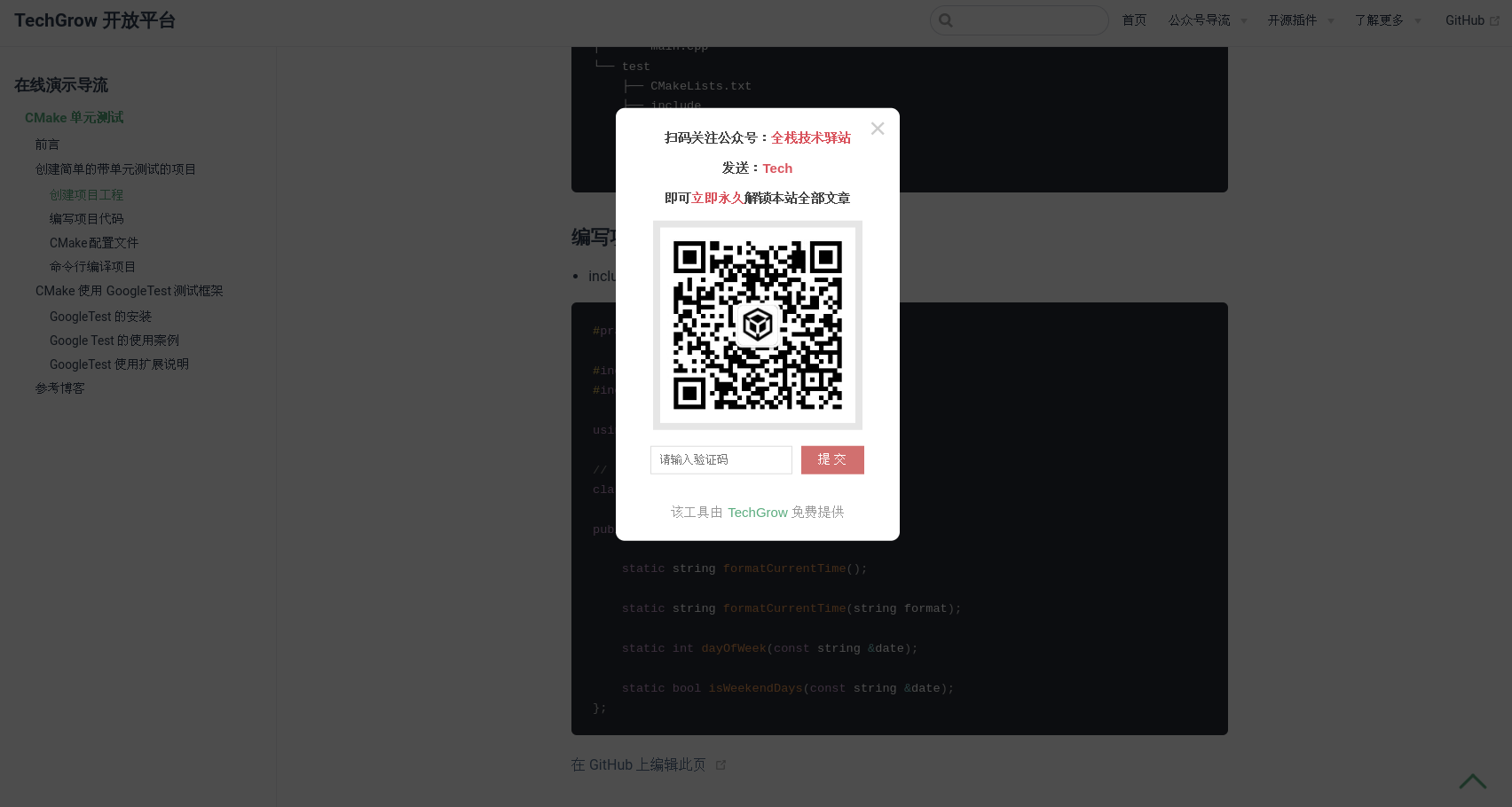
点击 阅读全文 按钮,会弹出微信公众号的二维码窗口,如下图所示:

取消阅读限制
若希望关闭部分文章的微信公众号导流功能,可以使用插件的 excludes 参数来实现。值得一提的是,excludes 的参数值是一个 JSON 对象,其中的 strExp 属性是路径和通配符规则的字符串数组,而 regExp 属性是正则表达式的字符串数组。
- 根据 URL 路径,关闭某篇文章的导流功能
1 | module.exports = { |
- 根据 URL 通配符,关闭某个目录下的所有文章的导流功能
1 | module.exports = { |
- 根据 URL 正则表达式,关闭符合规则的所有文章的导流功能
1 | module.exports = { |
- 混合使用
1 | module.exports = { |
提示
- 文章 URL 优先匹配
strExp规则,然后再匹配regExp规则 - 文章 URL 一旦满足
strExp规则,则不会再匹配regExp规则 - 如果希望符合 URL 排除规则的文章才添加导流工具,则可以使用
reverse : true配置参数实现
自定义样式
插件默认使用了定义在 vuepress.css 的 CSS 样式,你可以使用以下两种方式自定义自己的样式:
- 第一种方式:更改博客主题的 CSS 源码文件,将自定义的那部分 CSS 样式添加到里面
- 第二种方式:根据 vuepress.css 创建自己的 CSS 文件(完整的),并将其存放在自己的博客里,同时通过插件的
cssUrl配置参数来指定其访问的 URL 路径
提示:为了方便日后维护,强烈建议使用第二种方式来添加自定义样式
常见问题
问题一
VuePress 安装插件后,引流工具无法生效。
若引流工具无法生效,此时需要留意 VuePress 使用的是不是第三方主题。在使用第三方主题的情况下,一般需要根据第三方主题来配置插件的 selector 参数,该参数的作用是指定 JS 选择器来获取文章的主体内容,详细说明请看这里。
值得一提的是,若由于
selector参数配置不正确导致引流工具无效,那么引流工具会在浏览器的控制台输出如下的警告信息:

问题二
VuePress 安装插件后,浏览器的控制台输出警告或者错误信息,且引流工具无法生效
浏览器访问 VuePress 博客后,按下 F12 快捷键调出调试工具,然后切换到 控制台,最后将警告或者错误信息截图,并发送到 官方微信群,建议留言备注 VuePress 与 VuePress 主题的版本号。
问题三
VuePress 安装插件后,移动端的引流工具无法生效,而 PC 端却生效
考虑到用户体验的问题,在移动端默认是关闭引流功能的,请知悉。
在线演示
官方微信群

